


勇敢的主题-多用途的HTML网站模板 by ZEMEZ

工匠-多用途现代引导5网站模板 by ZEMEZ

投资智能-投资管理公司网站模板 by ZEMEZ

奇迹之旅-简单的旅行社引导5网站模板 by ZEMEZ

汽车维修-汽车维修服务网站模板 by ZEMEZ

农场-有机农场HTML5网站模板 by ZEMEZ

S-Bet -在线投注多页HTML网站模板 by ZEMEZ

房地产-住宅房地产引导 5网站模板 by ZEMEZ

单元-多用途现代引导5网站模板 by ZEMEZ

Flex -通用的多用途创意HTML网站模板 by ZEMEZ

动态-工业多页HTML5网站模板 by ZEMEZ

R&CO -建筑和建设网站模板 by ZEMEZ

视觉-响应多用途网站模板 by ZEMEZ

背包故事-在线旅行社网站模板 by ZEMEZ

DreamSoft -软件开发公司多页网站模板 by ZEMEZ

建设公司HTML5网站模板 by ZEMEZ

Starbis -商业多用途引导5网站模板 by ZEMEZ

科学-多用途HTML5网站模板 by ZEMEZ

顶级项目-建设公司多用途HTML网站模板 by ZEMEZ

Jonathan Carroll -大学响应式HTML5网站模板 by ZEMEZ

ettaxi -出租车公司响应网站模板 by ZEMEZ

ALLSTAR -运动多用途引导5网站模板 by ZEMEZ

modate -网页设计工作室网站模板 by ZEMEZ

DePaletra -网页设计工作室网站模板 by ZEMEZ

麦地那-诊断中心多页HTML网站模板 by ZEMEZ

土木集团-土木工程HTML5网站模板 by ZEMEZ

甜蜜的面包店-蛋糕店响应引导 5网站模板 by ZEMEZ

GO -约会机构优雅的多页HTML网站模板 by ZEMEZ

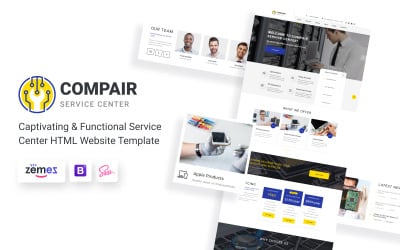
Compair - 服务中心多页HTML5网站模板 by ZEMEZ

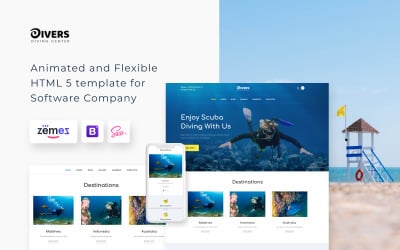
潜水员-潜水中心多页经典HTML网站模板 by ZEMEZ

镶木地板公司HTML5网站模板 by ZEMEZ

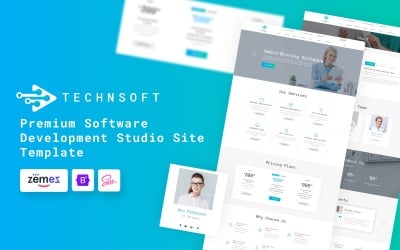
TechSoft -软件开发工作室网站模板 by ZEMEZ

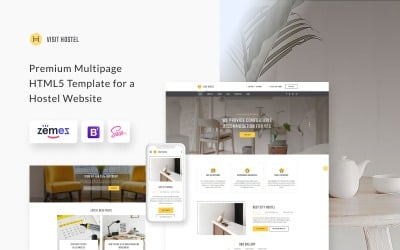
访问旅舍-旅舍HTML5网站模板 by ZEMEZ

钢铁-金属加工行业引导5网站模板 by ZEMEZ

创造者-金属加工公司多页网站模板 by ZEMEZ
5个最好的HTML网格网站模板2024
| 模板名称 | 下载 | 价格 |
|---|---|---|
| 多用途密集- #1 HTML引导网站模板 | 4,254 | $61 |
| 汽车维修-汽车维修服务网站模板 | 279 | $39 |
| 背包故事-在线旅行社网站模板 | 120 | $39 |
| R&CO -建筑和建设网站模板 | 119 | $39 |
| ALLSTAR -运动多用途引导5网站模板 | 346 | $39 |
网格库HTML模板的杰出选择
您是否需要一种现代的方式来展示图像或产品? 看看网格库HTML模板就知道了! These amazing designs help create stunning visuals that will capture your audience's attention and draw them further into engaging content. 它们提供光滑的布局和简单的定制功能, 完美的提供引人入胜的视觉体验,即使你缺乏web开发知识. This is why it’s ideal not only for start-ups but also for established companies wishing to give their websites an upgrade.
Don't pass up this wonderful chance at giving users memorable impressions through eye-catching graphics 和更多的 advanced features today!
为什么选择基于网格的HTML5网站主题?
我们在这里告诉你这些不可思议的好处 HTML5的主题 必须提供.
- 这种类型的网页设计使得它很容易建立专业, 展示您的业务的现代网站.
- 基于网格的照片库允许用户自动排列图像, 视频, 和其他媒体形成统一的网格, 像Pinterest.
- 通过使用这种格式,web开发人员无需手动编写每个元素,从而节省了时间. 最终, 这导致了网站的快速建设,完美地适应了客户的需求, 就像他们想象的那样.
- A well-organized structure allows customers to easily browse a wide range of products by switching between pages without feeling overwhelmed.
谁从预制网格样式的HTML网站中受益?
与这些 网站模板, there are options available for all 业务es—from those just starting to seasoned professionals looking for something fresh. 特别是, 它们是设计机构的理想选择, 摄影师, 架构师, 以及需要展示他们的作品集或客户工作的web开发人员.
- Companies representing products or 服务 will benefit from displaying a detailed collection of visuals with an interactive layout.
- 想要优雅地展示产品的在线商店应该使用这些主题作为店面展示.
- 对于想要构建功能丰富的web开发人员来说,现代图片演示是无价的, 用户友好的网站.
- Brands looking to engage customers through visual elements ought to take advantage of highly customizable layouts found within ready-made 解决方案.
同样重要的是要注意,利基并不重要. 毕竟, 这个收藏将使医学界的每一个人受益, 教育, 房地产, 绘画, 技术, 体育, 和更多的.
图片画廊网格HTML CSS模板框架
布局通常包括像Angular和反应这样的JavaScript库.Js用于构建具有强大功能的动态网站.
- Angular:开源框架,用于开发强大的web应用程序,这些应用程序可以跨浏览器和设备一致地运行.
- 反应.js:用于创建可重用UI组件的Javascript库. 支持以最少的资源交付快速、动态的用户体验.
具有网格视图的HTML主题的功能
- 响应:灵活 引导-powered布局 具有适用于支持固定和流体大小的所有分辨率的自适应列.
- 下拉菜单:将元素显示为嵌套列表或带有易于使用的下拉列表样式的大菜单式链接.
- SEO友好:高性能SEO功能, 包括结构化数据支持和页面速度优化, 有效地接触你的目标受众.
- 选项卡:为访问者提供快速、直观地浏览网站的便利.
- 视差:通过随页面内容滚动的视觉效果提供动态的用户体验.
- 切片PSD:在adobephotoshop中配置了用于快速web编辑的分层文件, 您可以比以往更快地创建令人惊叹的图像.
- 博客:通过定期提供新闻文章或产品评论等更新内容来进一步吸引用户.
- 作品集:如果你想展示任何类型的专业作品, 然后,创建一个令人印象深刻的投资组合是关键. 这些主题恰恰提供了这一点!
HTML库网格模板的最佳实践
创建一个有效的在线形象应该是任何网页设计师或企业的重点. There are many factors to take into account that can drastically affect how prospective clients and customers view your project. 它可以是一个投资组合网站,房地产代理,在线商店,或艺术展示网站.
以下是一些构建具有优秀用户体验的高质量网站的最佳实践:
- 保持设计简洁,易于浏览,尽量减少每一页上的杂乱. A well-designed image collection should look modern but also display information quickly without requiring too much scrolling from users. 这是在有限的空间内发挥最大影响力的好方法!
- 选择相互补充的图像,而不是简单地重复整个页面的设计. 这会让观众产生更多的兴趣.
- 通过注意字体大小、行长和字体选择来确保文本的易读性. 也, 选择视觉上吸引人的字体,但也要在屏幕上容易阅读,而不会影响读者的视力.
- 在需要的地方使用少量的颜色来吸引焦点. Colorful elements such as buttons help guide visitors through their journey on your site while adding depth at the same time. 明智地使用阴影!
- 考虑在其他公司材料中的标志位置,以确定是否需要改变网站建设. 这保证了一致性, 怎样才能更好的得到目标受众的认可,从而达到站长的目标.
- 最后, ensure all links work correctly so visitors have no problem navigating around different areas of your web space efficiently and successfully. 断开的链接极大地损害了用户体验!
网格库HTML模板:常见问题
网格库HTML模板的优点是什么?
这些工具提供了一个很好的方式来展示你的投资组合或产品在你的网站上. 他们创造了一个有组织的和视觉上吸引人的展示. 另外, 与垂直列表布局相比, HTML CSS库网格视图提供了更多的内容表示灵活性.
使用这些模板有什么限制吗?
带着个人的 Template怪物的许可证,您可以在一个域中创建非商业用途的最终产品. 如果不止一个网站是你计划的一部分, 选择商业许可证,并在数量和使用限制方面解锁灵活性.
网格库HTML模板的可定制性如何?
一般来说,定制选项取决于特定的产品类型. 但通常情况下,用户可以自己管理基本参数(文本、背景颜色等).). 然而, 如果需要额外的定制, 应该咨询具有复杂编程技能的专业开发人员.
有没有免费的网格库HTML模板?
是的! 与 怪物ONE,你可以无限制地免费下载. 此外,还有一个额外的便利的付款计划,适合任何预算. 获得从主题和插件到库存视频和音频剪辑的所有内容, 还有字体和演示文稿, 不用倾家荡产. 一个负担得起的方式来照顾专业的质量设计要求,快速. 寻找标有“ONE”的物品!
